Velotire
Before continuing reading this topic, please also read the documentation about:
- Import Kit
- How To Set The Site Logo
- Theme Style - Global Settings
- How Do I Create My First Popup?
- Popups
Required plugins
- Elementor Pro
- Elementor
- Woocommerce
Note:
- Please install and activate all required plugins.
Please enable the Nested Elements and Taxonomy Filter option in Elementor, go to Elementor > Settings > Features.

This should be done before importing the template kit.
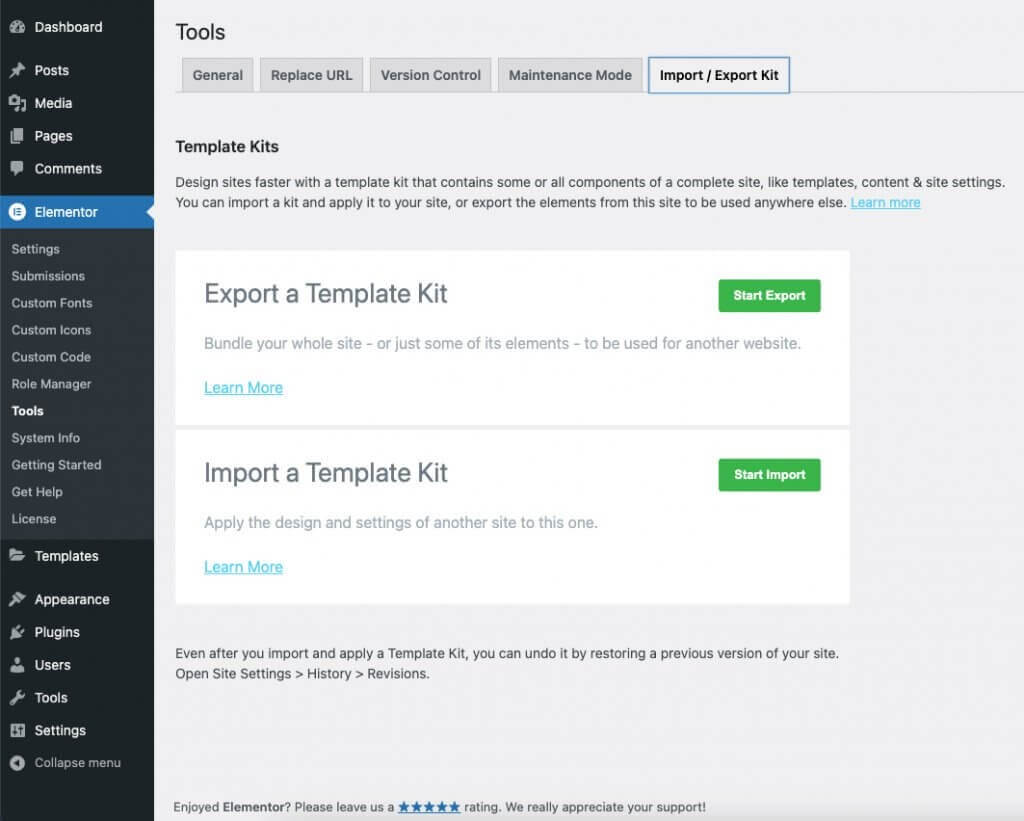
To use this feature, activate the Import / Export experiment via Elementor > Settings > Experiments. Once you activate the new Import/Export functionality experiment, you will be able to find the options located in Elementor > Tools

Steps
To Import your Export Kit from another website:
- From Elementor > Tools > Import / Export click the Start Import button
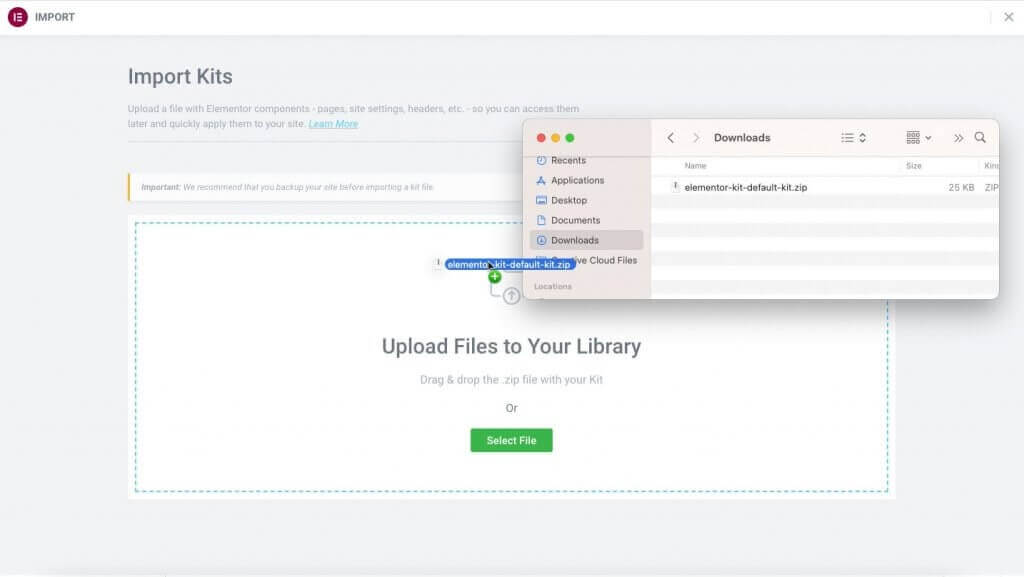
- The Import Kits page will open
- Drag your Export Kit .ZIP file to the area provided, or click to select the .ZIP file from your local computer

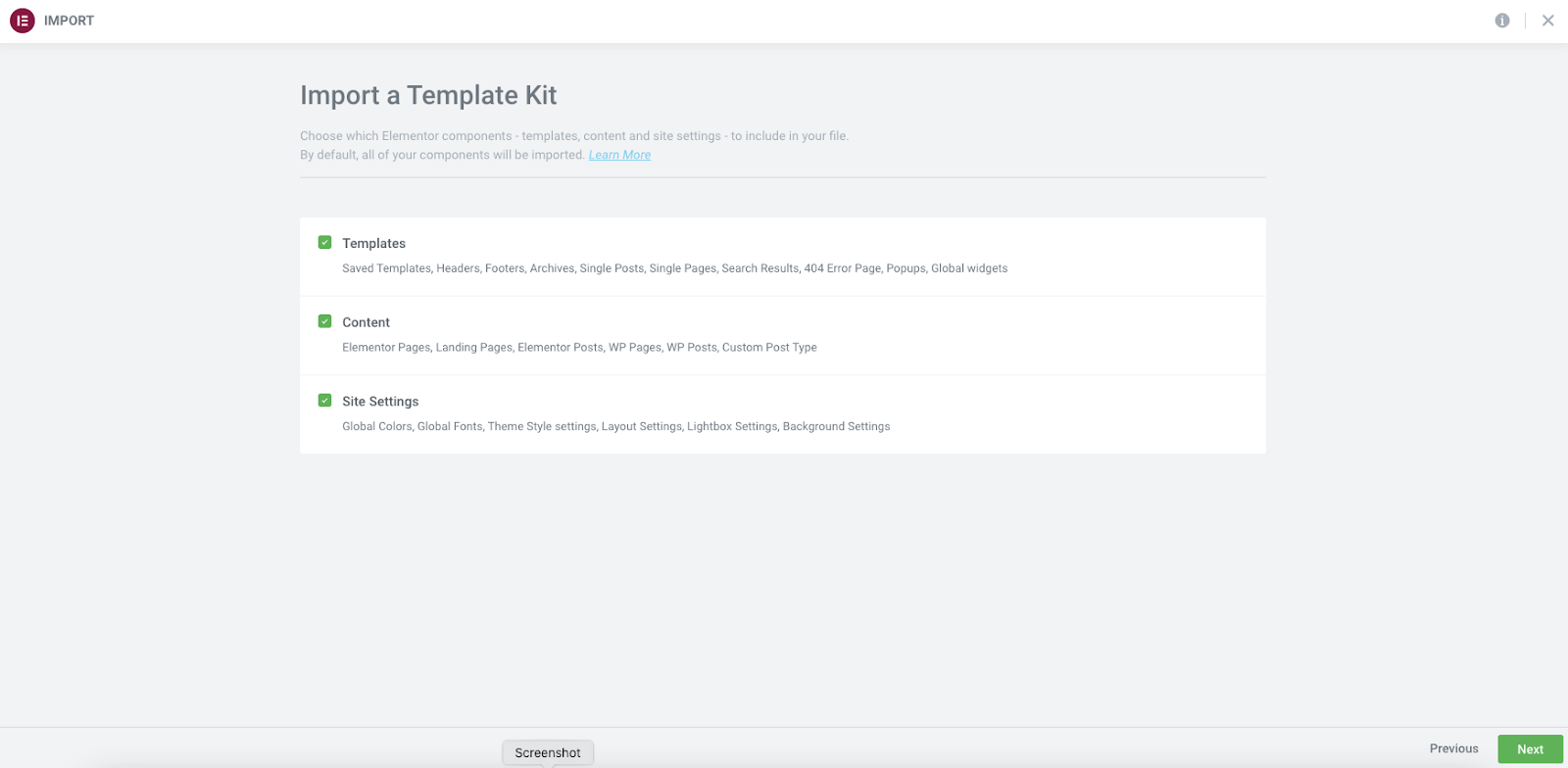
- You will now be asked to choose the content you wish to be imported. By default, all items are checked.

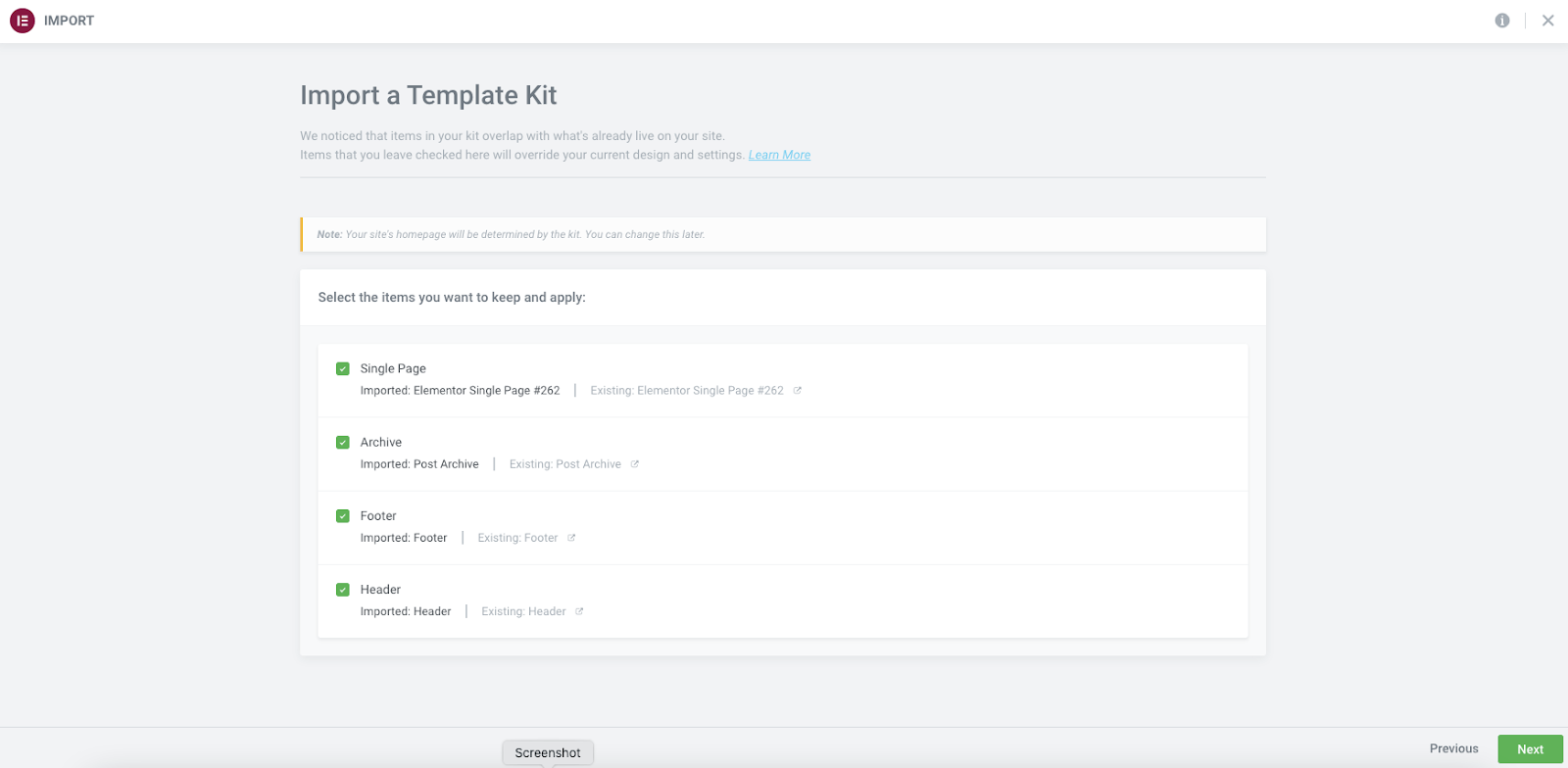
- The importer will notify you of any templates that are currently in use on your existing website and give you the option to overwrite each. Templates left unchecked will still be imported, however, the display conditions will not be set. Choose the most appropriate options for you at this time.

- The process will start immediately. Depending on your file size, the process will take several seconds to a couple of minutes to complete. Once completed, you will be prompted to return to your dashboard.

Important: We recommend that you backup your site before importing a kit file.
Tip: If you develop your website locally using Local by Flywheel, Xampp, or other server solutions, you must allow inbound traffic to your web server. The importer must be able to reach the source files in order to grab images and other dependencies. This is done by enabling the Live Link (Local by Flywheel), or by Port Forwarding on others. Refer to your server documentation. If unable to do so, you will need to manually replace the missing dependencies on the new website.
How To Set a List of Products With The Loop Builder Template
Velotire Elementor Template Kit, use the Loop Builder widget to display the product list.

Edit with Elementor on the homepage. Locate the loop builder widget within the container. In the loop builder widget panel, choose the loop builder template.

After choosing, the product display will appear.

Tip: Some pages in Velotire, like Home, Shop, Product Archive and Single Product, need to choose a manual loop template when displaying products with the Loop Builder widget.
Apply the same action to other pages that utilize the Loop Builder widget.
How to Integrate Taxonomy Filter into Loop Builder Widget
After integrating the loop builder widget with the loop template in the previous documentation, it is also necessary to integrate it with the Taxonomy Filter to ensure that product filtering functions properly.
Select the Taxonomy Filter widget within the container. Choose the loop builder widget to integrate it with the Taxonomy Filter.

After integrating Taxonomy Filter with the Loop Builder widget, the filtering will operate based on the configured settings like category, tag, type or etc.
How To Customize Nested Elements
The implementation of nested elements in the Velotire Elementor Template Kit can be found in the Search Tab in the Hero container on the Homepage.
To edit the tab title, simply click on the Widget Tab.

To customize the content of the Tab, click on one of the container Tabs.


