Foliogram
Before continuing reading this topic, please also read the documentation about:
- Import Kit
- How To Set The Site Logo
- Theme Style - Global Settings
- How Do I Create My First Popup?
- Popups
Required plugins
- Elementor Pro
- Elementor
- Woocommerce
Note:
- Please install and activate all required plugins.
Please enable the Flexbox Container & Nested Elements option in Elementor, go to Elementor > Settings > Features.

Activate Flexbox Container
This should be done before importing the template kit.
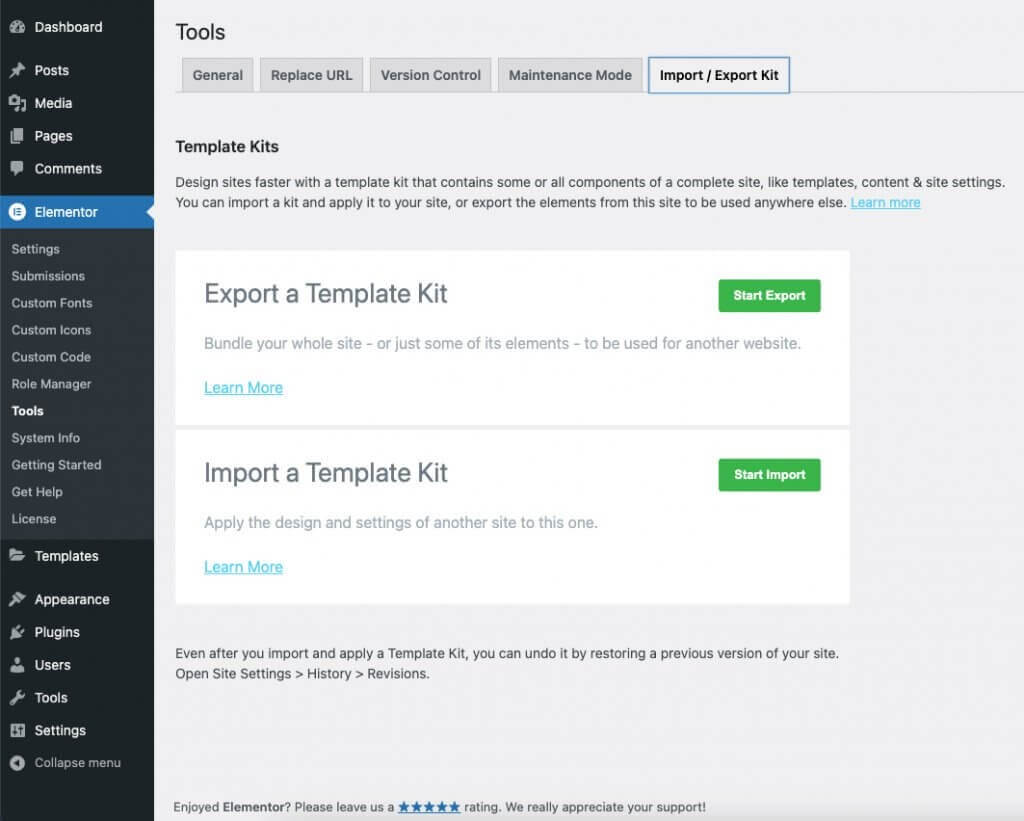
To use this feature, activate the Import / Export experiment via Elementor > Settings > Experiments. Once you activate the new Import/Export functionality experiment, you will be able to find the options located in Elementor > Tools

Steps
To Import your Export Kit from another website:
- From Elementor > Tools > Import / Export click the Start Import button
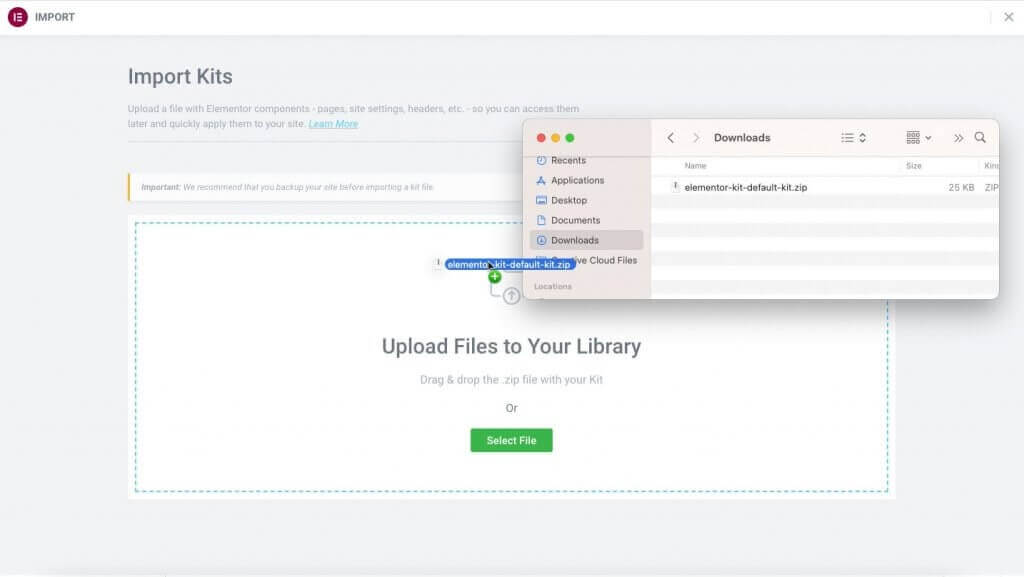
- The Import Kits page will open
- Drag your Export Kit .ZIP file to the area provided, or click to select the .ZIP file from your local computer

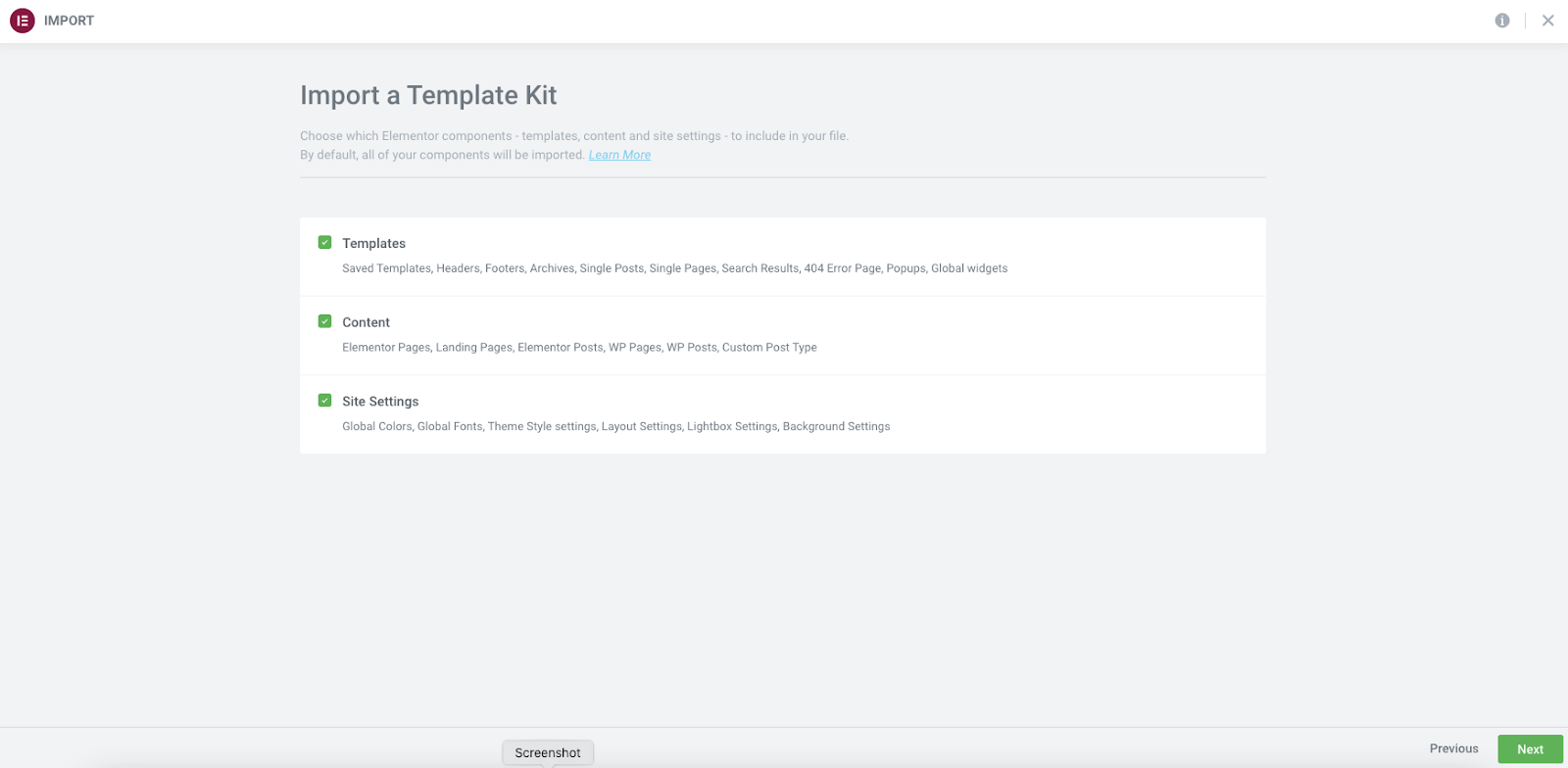
- You will now be asked to choose the content you wish to be imported. By default, all items are checked.

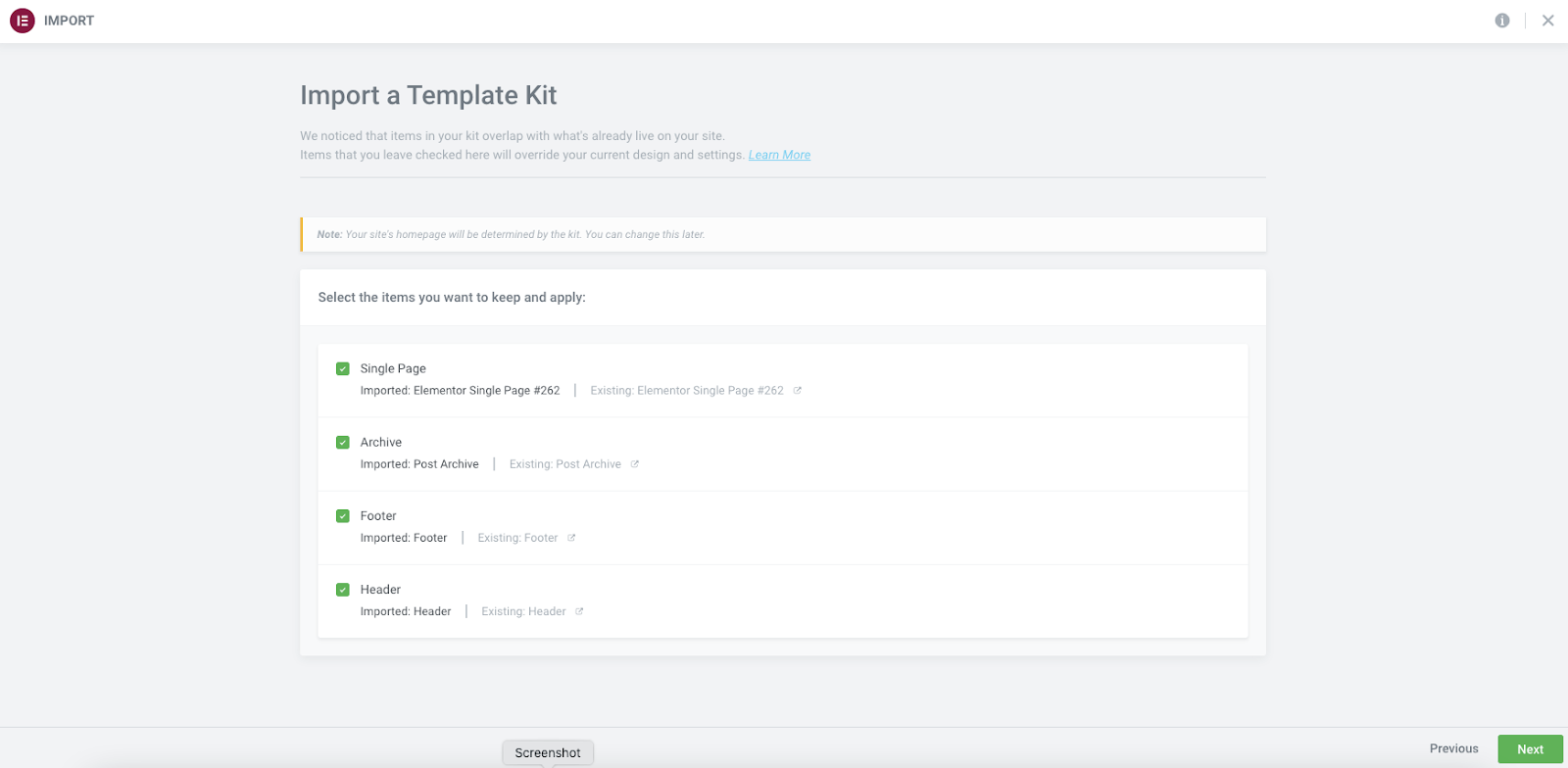
- The importer will notify you of any templates that are currently in use on your existing website and give you the option to overwrite each. Templates left unchecked will still be imported, however, the display conditions will not be set. Choose the most appropriate options for you at this time.

- The process will start immediately. Depending on your file size, the process will take several seconds to a couple of minutes to complete. Once completed, you will be prompted to return to your dashboard.

Important: We recommend that you backup your site before importing a kit file.
Tip: If you develop your website locally using Local by Flywheel, Xampp, or other server solutions, you must allow inbound traffic to your web server. The importer must be able to reach the source files in order to grab images and other dependencies. This is done by enabling the Live Link (Local by Flywheel), or by Port Forwarding on others. Refer to your server documentation. If unable to do so, you will need to manually replace the missing dependencies on the new website.
How to Apply Testimonial Template to Client Reviews Container
When you have just finished importing this template, you will find 1 empty container section in "Client Reviews".

This is because this section loads the Elementor template. You need to manually enter the shortcode for this template as the shortcode generated after completion of the import will be different from what was made in our demo.
- Go to the Templates menu, you will find 4 Testimonial templates.

- Insert the shortcode of each template into the Testimonial Carousel element. Do this for all items 1 to 4.

Tip: Just do the same thing on the story page.

